WordPressテーマStinger3に構造化データをマークアップする方法
 なにやらGoogleの構造化データのエラーが原因でアクセスが激減してるかも?との情報があり、自分でも色々と調べてみた。
最初にこの記事を見たのは、ウチでも使わせていただいているWordpressの大人気テーマStingerの作者のENJILOGさんのブログでした。
いったい何が起こっているんだ!?
Wordpressのシェアを考えたらこれは大変なことが起きてるんじゃないか!?
とWordpressユーザーの間ではザワザワしたとか・・・しないとか・・・
・・・っとまあ、もともとアクセスがそんなにある訳じゃないウチとしてはあまり関係ないんでしょうが、良いきっかけなので調べてみました。
なにやらGoogleの構造化データのエラーが原因でアクセスが激減してるかも?との情報があり、自分でも色々と調べてみた。
最初にこの記事を見たのは、ウチでも使わせていただいているWordpressの大人気テーマStingerの作者のENJILOGさんのブログでした。
いったい何が起こっているんだ!?
Wordpressのシェアを考えたらこれは大変なことが起きてるんじゃないか!?
とWordpressユーザーの間ではザワザワしたとか・・・しないとか・・・
・・・っとまあ、もともとアクセスがそんなにある訳じゃないウチとしてはあまり関係ないんでしょうが、良いきっかけなので調べてみました。
SPONSORED LINK
このページの目次
構造化データのエラーっていったい何?
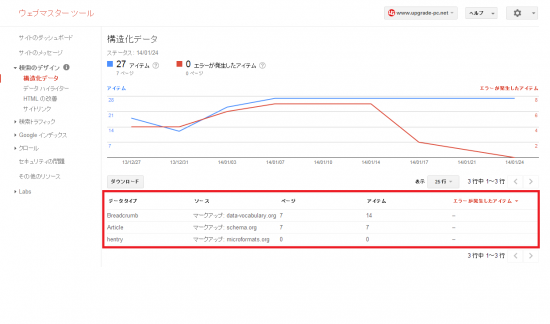
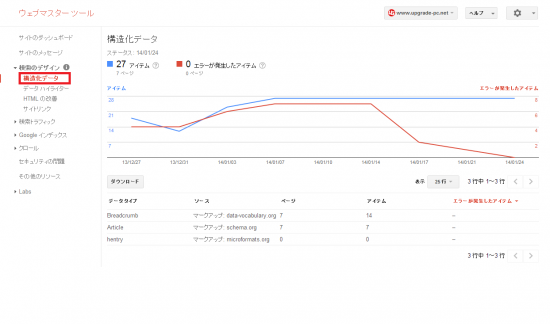
 構造化データのエラーとはGoogleのウェブマスターツール内の【検索のデザイン】→【構造化データ】のことです。
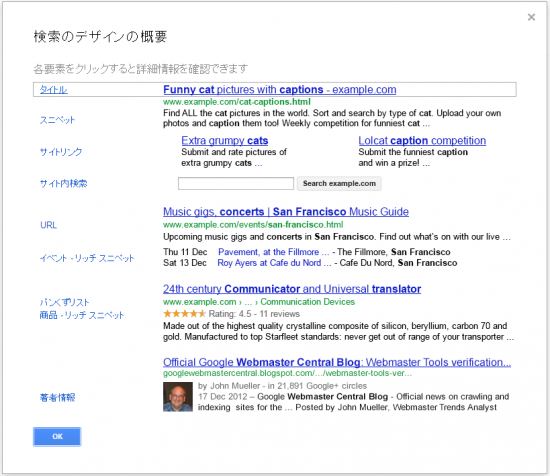
構造化データとはブログやHPをマークアップすると、その情報を使ってリッチスニペットやその他の機能を検索結果に追加するというものです。
Googleで検索をすると下の画像のようにパンくずが表示されたり著者の写真がでてきたりと知らなくても見たことがある人もいるのではないでしょうか?
構造化データのエラーとはGoogleのウェブマスターツール内の【検索のデザイン】→【構造化データ】のことです。
構造化データとはブログやHPをマークアップすると、その情報を使ってリッチスニペットやその他の機能を検索結果に追加するというものです。
Googleで検索をすると下の画像のようにパンくずが表示されたり著者の写真がでてきたりと知らなくても見たことがある人もいるのではないでしょうか?
 今のところGoogleは検索順位には関係ないよ、推奨しているだけなんでよかったらマークアップしてね♪
ってアナウンスなんですが、今回の騒動でとうとうGoogleがこの構造化データを検索順位に反映してきた!と思ってしまったんです。
すくなくとも僕は・・・(^^;
今のところGoogleは検索順位には関係ないよ、推奨しているだけなんでよかったらマークアップしてね♪
ってアナウンスなんですが、今回の騒動でとうとうGoogleがこの構造化データを検索順位に反映してきた!と思ってしまったんです。
すくなくとも僕は・・・(^^;
構造化データのエラーは突然でてきたのか?
実は構造化データのエラーは、今回のきっかけよりずいぶん前から確認していました。 ウェブマスターツールの構造化データのところに 【・updatedがありません。・author がありません。】 と表示されていました。 なんのこっちゃ最初はわからなかったので色々調べてみると構造化データについてわかってきました。 検索結果に影響がないと言うことだったんで放置しておこうと思ったんですが、エラーが出たままじゃ気持ちがわるいのでエラーが表示されないようにやってみました。 エラーを出さないようにするにはENJILOGさんでも紹介されていたんですが、functions.phpを修正する方法を使いました。 下のコードをfunctions.phpの最後に追加するだけなのですごく簡単です。
function remove_hentry( $classes ) {
$classes = array_diff($classes, array('hentry'));
return $classes;
}
add_filter('post_class', 'remove_hentry');
これで少し時間がたてばウェブマスターツールからはエラーとしてはなくなっていくはずです。
・・・っとまあ、ここまでであればENJILOGさんのブログを見ればいいだけの話なので、わざわざ僕が記事を書く必要もないんですけど、今後のSEO対策のことを考えたらやっぱり表示されないようにするより表示される方が良くない?と思ったので色々とあがいてみました。
Stinger3に構造化データを追加してみた
いろいろなブログを見ていると、マークアップを適用する場所は通常のブログであればパンくずと投稿記事であることがわかってきました。 もともとStinger3にはパンくずにはマークアップされるようになっています。さすがSEOには強いとされているテーマなだけあります。 【single.phpの以下の部分】
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo home_url(); ?>" itemprop="url"> <span itemprop="title">ホーム</span> </a> &gt; </div>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> <span itemprop="title"><?php echo get_cat_name($catid); ?></span> </a> &gt; </div>
<?php endforeach; ?>
</div>
・・・と言うことは残すところは投稿記事になります。
方法は2つあります。
■【・updatedがありません。・author がありません。】のエラーを出さないようにする方法
■新たに記事にマークアップしてやる方法
まず、【・updatedがありません。・author がありません。】のエラーを解決しようと思いました。
・updatedがありません。は公開日がもともと表示されるようになっているので公開日を表示しているタグに【updated】と言うクラスを追加するだけでエラーはなくなります。
・authorがありません。は著者表示と言うことなので適当に【author】クラスを追加すれば良いという話ではなさそうです。
どうやらGoogle+との紐付けが必要なようです。
Google+との紐付けには顔写真の登録が必要だったり、なんと言っても個人的にGoogle+を利用してないのでちょっと迷ってしまいました。
・・・そしてその結果、前者の方法は諦めました。
ですので、後者の【新たに記事にマークアップしてやる方法】を選択しました。
Stinger3に構造化データをマークアップする方法
新たにマークアップすると言っても、設定するのは【タイトル、説明文、イメージ、公開日、カテゴリ、タグ、本文】だけです。 では、ひとつひとつ説明していくのもあれなんでコードを紹介します。 まず【functions.php】に以下のコードを追加します。
function catch_that_image($content) {
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = get_template_directory_uri()."/images/no-img.png";
}
return $first_img;
}
これはアイキャッチを取得するコードです。
秋田さんにまるまるコードいただいちゃいました(^^;
つぎに【single.php】です。
<!--ループ開始-->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="kizi" itemscope="itemscope" itemtype="http://schema.org/Article">
<meta itemprop="description" content="<?php if(get_post_meta($post->ID, _aioseop_description, true)): ?>
<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>
<?php else : ?>
<?php echo mb_substr(str_replace(array("\r\n", "\r", "\n"), '', strip_tags(get_the_excerpt())), 0, 100); ?>
<?php endif; ?>">
<meta itemprop="image" content="<?php echo catch_that_image($post->post_content); ?>">
<h1 class="entry-title" itemprop="headline">
<?php the_title(); ?>
</h1>
<div class="blogbox">
<p><span class="kdate">公開日:
<time itemprop="datePublished" class="entry-date" datetime="<?php the_time('Y-m-d') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
:
<?php if ($mtime = get_mtime('Y/m/d')) echo ' 最終更新日:' , $mtime; ?>
</span>
<?php $cats = get_the_category();
foreach( $cats as $key => $cat) {
if($key) { echo ", "; }
$category_link = get_category_link( $cat );
echo '<a href="' . $category_link . '" alt="' . $cat->cat_name . ' の投稿をすべて表示" rel="category tag"><span itemprop="keywords">' . $cat->cat_name . '</span></a>';
}
?>
<?php $tags = get_the_tags();
foreach( $tags as $key => $tag) {
if($key) { echo ", "; }
$tag_link = get_tag_link( $tag );
echo '<a href="' . $tag_link . '" alt="' . $tag->name . '" rel="tag"><span itemprop="keywords">' . $tag->name . '</span></a>';
}
?>
<br>
</p>
</div>
<?php get_template_part('sns'); ?>
<div itemprop="articleBody">
<?php the_content(); ?>
</div>
<?php wp_link_pages(); ?>
</div>
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
<div class="kizi02">
<?php get_template_part('sns');?>
</div>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
<!--ループ終了-->
変更や追加したところはハイライトされた部分なんですが、そのまま【ループ開始】から【ループ終了】まで変更してもらえれば大丈夫だと思います。
一応、もしもの時のためにsingle.phpのコピーは取っておいてください。
あくまで自己責任でお願いします(^^;
本当は記事内の写真やリンクもマークアップしたかったんですが、途中で面倒になったんでこの程度にしておきました(^^;
あとはGoogleがこの情報を本格的に利用しだしたら誰かがやってくれるでしょう♪
今回のまとめ
今回の騒動?の原因はそもそのなんだったのでしょうか?
Googleは検索結果に変わりがないことは、この記事を書いている段階でもアナウンスしているので、いきなりSEO設定に組み込まれたことはないようです。
でも実際にアクセスが激減するには何かしらの要因があったのではないかと思います。
上記の記事でも書かれていますが、【偶然】と考えるのが一番良いのかな・・・
ただ以下の記事
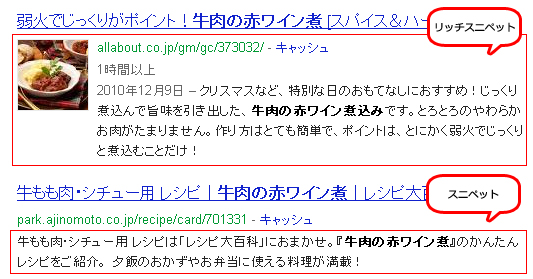
のこの画像
 を見たときに思ったんですが、確かにサムネイル付きとなしじゃサムネイル付きをクリックするな~と。
つまりGoogleの検索結果は確かに変わらないけど、見た人がどこをクリックするかは変わってくるんじゃないかと思いました。
検索結果の上から開いていく訳じゃない、そこに人の【見た目】や【感性】が関わってくるとアクセスにも影響があるのかな?と考えてしまいました。
まあ、そっちにしても対策さえしておけば、今のところは大丈夫じゃないかな。
こっそりGoogle先生が検索結果に反映なんてしてたらおいしいかも♪と思いながら今回コードを書いていました(笑)
おかげで今のところはエラーはなしになりました。
記事数はめっちゃ少ないですけどね(≧▽≦)
[amazonjs asin=”4844334832″ locale=”JP” title=”いちばんやさしい WordPress の教本 人気講師が教える本格Webサイトの作り方”]
を見たときに思ったんですが、確かにサムネイル付きとなしじゃサムネイル付きをクリックするな~と。
つまりGoogleの検索結果は確かに変わらないけど、見た人がどこをクリックするかは変わってくるんじゃないかと思いました。
検索結果の上から開いていく訳じゃない、そこに人の【見た目】や【感性】が関わってくるとアクセスにも影響があるのかな?と考えてしまいました。
まあ、そっちにしても対策さえしておけば、今のところは大丈夫じゃないかな。
こっそりGoogle先生が検索結果に反映なんてしてたらおいしいかも♪と思いながら今回コードを書いていました(笑)
おかげで今のところはエラーはなしになりました。
記事数はめっちゃ少ないですけどね(≧▽≦)
[amazonjs asin=”4844334832″ locale=”JP” title=”いちばんやさしい WordPress の教本 人気講師が教える本格Webサイトの作り方”]
