せっかくなんでStinger3をカスタマイズしてみた
 まず今回ホームページを作ろう決めたときにやっぱりメンテナンスが簡単なWORDPRESSを使うことにしました。
WEB屋としてもよくWORDPRESSは使っているので、インストールはお手の物です♪
今回は、仕事としてのPRより解決方法などの事例を載せることを目的に置いていたのでホームページの形式はブログ形式で。
使用するテーマには色々と悩みましたが、SEO効果もバッチリと有名な【Stinger3】を使わせていただくことにしました。
さすが評判良いだけあっていろいろな設定も簡単で使いやすい!!
こんなに素晴らしいテーマを無料で配付していただけるENJIさんに感謝です♪
さてさて、そんな素晴らしいテーマのStinger3ですが、色々なカスタマイズ方法もENJIさんのブログだけでなく色々なブログに紹介されています。
そんなわけでカスタマイズをしたメモを残しておこうと思います。
まず今回ホームページを作ろう決めたときにやっぱりメンテナンスが簡単なWORDPRESSを使うことにしました。
WEB屋としてもよくWORDPRESSは使っているので、インストールはお手の物です♪
今回は、仕事としてのPRより解決方法などの事例を載せることを目的に置いていたのでホームページの形式はブログ形式で。
使用するテーマには色々と悩みましたが、SEO効果もバッチリと有名な【Stinger3】を使わせていただくことにしました。
さすが評判良いだけあっていろいろな設定も簡単で使いやすい!!
こんなに素晴らしいテーマを無料で配付していただけるENJIさんに感謝です♪
さてさて、そんな素晴らしいテーマのStinger3ですが、色々なカスタマイズ方法もENJIさんのブログだけでなく色々なブログに紹介されています。
そんなわけでカスタマイズをしたメモを残しておこうと思います。
このページの目次
画面左下に表示されるSNSボタンを削除する
 画面左下に表示されるSNSボタンはノートパソコンを使っていると意外と邪魔になるので削除することにしました(^^;
変更したのは【footer.php】の以下の部分です。
画面左下に表示されるSNSボタンはノートパソコンを使っていると意外と邪魔になるので削除することにしました(^^;
変更したのは【footer.php】の以下の部分です。
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/base.js"></script>
<?php
}
?>
<!-- ここにsns02 -->
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php get_template_part('sns02');?>
<?php endif; ?>
<!-- ここまでsns02 -->
</body></html>
ハイライトの部分を削除するだけです。
簡単ですね♪
ちなみに以下のサイトでも違う方法を紹介しています。
<参考サイト>
SNSボタンを記事の下に表示する
画面左下に表示してあったSNSボタンを削除したので、各記事の下に表示するようにしました。 変更するファイルは【single.php】の以下の部分です。
&amp;amp;amp;lt;?php the_category(', ') ?&amp;amp;amp;gt;
&amp;amp;amp;lt;?php the_tags('', ', '); ?&amp;amp;amp;gt;
&amp;amp;amp;lt;br&amp;amp;amp;gt;
&amp;amp;amp;lt;/p&amp;amp;amp;gt;
&amp;amp;amp;lt;/div&amp;amp;amp;gt;
&amp;amp;amp;lt;?php get_template_part('sns'); ?&amp;amp;amp;gt;
&amp;amp;amp;lt;?php the_content(); ?&amp;amp;amp;gt;
&amp;amp;amp;lt;?php wp_link_pages(); ?&amp;amp;amp;gt;
ハイライトの部分を追加するだけです。
こちらも簡単です。
<参考サイト>
SNSボタンを増やす
通常であれば、Twitterボタン・Facebookボタン・Google+ボタン・はてなブックマークのボタンなんですが【Feedlyボタン】と【Pocketボタン】を追加することにしました。【Feedlyボタン】を増やす方法
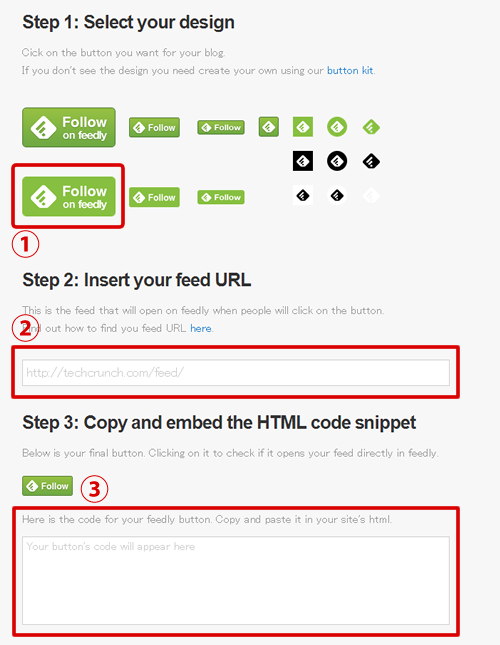
変更するファイルは【sns.php】です。 <参考サイト> まずFeedlyのサイト(http://www.feedly.com/factory.html)にアクセスします。 1.次にFeedlyボタンのスタイルを選びます。
僕は他とのバランスを考えて左下のにしました♪
2.次に自分のホームページのRSSフィードのアドレスを入力します。
僕のサイトの場合【https://www.upgrade-pc.net/feed/】なのでそれを入力します。
3.にHTMLコードが表示されるのでそのコードを【sns.php】の追加したい場所にコピペします。
僕の場合、はてブのボタンの横が良かったので・・・
1.次にFeedlyボタンのスタイルを選びます。
僕は他とのバランスを考えて左下のにしました♪
2.次に自分のホームページのRSSフィードのアドレスを入力します。
僕のサイトの場合【https://www.upgrade-pc.net/feed/】なのでそれを入力します。
3.にHTMLコードが表示されるのでそのコードを【sns.php】の追加したい場所にコピペします。
僕の場合、はてブのボタンの横が良かったので・・・
&amp;amp;amp;lt;li&amp;amp;amp;gt;&amp;amp;amp;lt;a href=&amp;amp;amp;quot;http://b.hatena.ne.jp/entry/&amp;amp;amp;lt;?php the_permalink(); ?&amp;amp;amp;gt;&amp;amp;amp;quot; class=&amp;amp;amp;quot;hatena-bookmark-button&amp;amp;amp;quot; data-hatena-bookmark-title=&amp;amp;amp;quot;&amp;amp;amp;lt;?php the_title(); ?&amp;amp;amp;gt;|&amp;amp;amp;lt;?php bloginfo('name'); ?&amp;amp;amp;gt;&amp;amp;amp;quot; data-hatena-bookmark-layout=&amp;amp;amp;quot;vertical&amp;amp;amp;quot; title=&amp;amp;amp;quot;このエントリーをはてなブックマークに追加&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;img src=&amp;amp;amp;quot;http://b.st-hatena.com/images/entry-button/button-only.gif&amp;amp;amp;quot; alt=&amp;amp;amp;quot;このエントリーをはてなブックマークに追加&amp;amp;amp;quot; width=&amp;amp;amp;quot;20&amp;amp;amp;quot; height=&amp;amp;amp;quot;20&amp;amp;amp;quot; style=&amp;amp;amp;quot;border: none;&amp;amp;amp;quot; /&amp;amp;amp;gt;&amp;amp;amp;lt;/a&amp;amp;amp;gt;&amp;amp;amp;lt;script type=&amp;amp;amp;quot;text/javascript&amp;amp;amp;quot; src=&amp;amp;amp;quot;http://b.st-hatena.com/js/bookmark_button.js&amp;amp;amp;quot; charset=&amp;amp;amp;quot;utf-8&amp;amp;amp;quot; async=&amp;amp;amp;quot;async&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;/script&amp;amp;amp;gt;
&amp;amp;amp;lt;/li&amp;amp;amp;gt;
&amp;amp;amp;lt;li&amp;amp;amp;gt;&amp;amp;amp;lt;a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.upgrade-pc.net%2Ffeed%2F' target='blank'&amp;amp;amp;gt;&amp;amp;amp;lt;img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'&amp;amp;amp;gt;&amp;amp;amp;lt;/a&amp;amp;amp;gt;
&amp;amp;amp;lt;/li&amp;amp;amp;gt;
&amp;amp;amp;lt;/ul&amp;amp;amp;gt;
&amp;amp;amp;lt;/div&amp;amp;amp;gt;
&amp;amp;amp;lt;/div&amp;amp;amp;gt;
ハイライトの部分を追加しました。
Pocketボタンを追加する方法
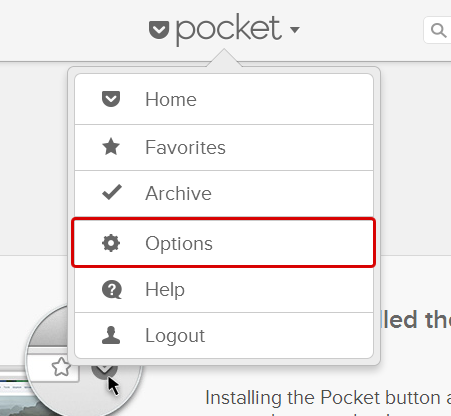
変更するファイルは【sns.php】です。 <参考サイト> 1.Pocket(http://getpocket.com/)のサイトにログインして【Options】をクリック。
1.Pocket(http://getpocket.com/)のサイトにログインして【Options】をクリック。
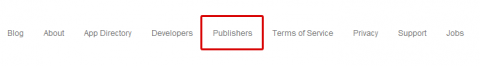
 2.下部のメニューの【publisher】をクリック。
2.下部のメニューの【publisher】をクリック。
 3.左側のメニューの【Pocket Button】をクリック。
3.左側のメニューの【Pocket Button】をクリック。
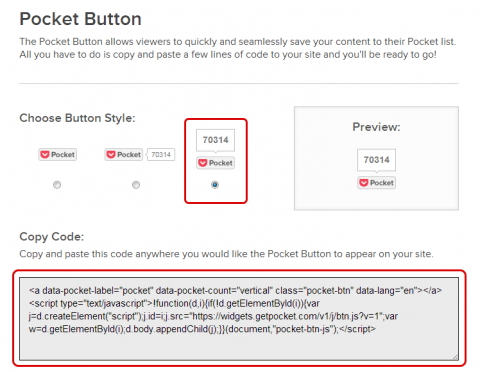
 4.ボタンのスタイルを選びます。僕は他のボタンとのバランスを考えて一番左のボタンにしました。
5.下に表示された【Copy Code】を【sns.php】の追加したい場所にコピペします。
4.ボタンのスタイルを選びます。僕は他のボタンとのバランスを考えて一番左のボタンにしました。
5.下に表示された【Copy Code】を【sns.php】の追加したい場所にコピペします。
&amp;amp;amp;lt;li&amp;amp;amp;gt;&amp;amp;amp;lt;script type=&amp;amp;amp;quot;text/javascript&amp;amp;amp;quot; src=&amp;amp;amp;quot;https://apis.google.com/js/plusone.js&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;/script&amp;amp;amp;gt;
&amp;amp;amp;lt;g:plusone size=&amp;amp;amp;quot;tall&amp;amp;amp;quot; href=&amp;amp;amp;quot;&amp;amp;amp;lt;?php the_permalink(); ?&amp;amp;amp;gt;&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;/g:plusone&amp;amp;amp;gt;
&amp;amp;amp;lt;/li&amp;amp;amp;gt;
&amp;amp;amp;lt;li&amp;amp;amp;gt;&amp;amp;amp;lt;a data-pocket-label=&amp;amp;amp;quot;pocket&amp;amp;amp;quot; data-pocket-count=&amp;amp;amp;quot;vertical&amp;amp;amp;quot; class=&amp;amp;amp;quot;pocket-btn&amp;amp;amp;quot; data-lang=&amp;amp;amp;quot;en&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;/a&amp;amp;amp;gt;
&amp;amp;amp;lt;script type=&amp;amp;amp;quot;text/javascript&amp;amp;amp;quot;&amp;amp;amp;gt;!function(d,i){if(!d.getElementById(i)){var j=d.createElement(&amp;amp;amp;quot;script&amp;amp;amp;quot;);j.id=i;j.src=&amp;amp;amp;quot;https://widgets.getpocket.com/v1/j/btn.js?v=1&amp;amp;amp;quot;;var w=d.getElementById(i);d.body.appendChild(j);}}(document,&amp;amp;amp;quot;pocket-btn-js&amp;amp;amp;quot;);&amp;amp;amp;lt;/script&amp;amp;amp;gt;&amp;amp;amp;lt;/a&amp;amp;amp;gt;
&amp;amp;amp;lt;/li&amp;amp;amp;gt;
&amp;amp;amp;lt;li&amp;amp;amp;gt; &amp;amp;amp;lt;a href=&amp;amp;amp;quot;http://b.hatena.ne.jp/entry/&amp;amp;amp;lt;?php the_permalink(); ?&amp;amp;amp;gt;&amp;amp;amp;quot; class=&amp;amp;amp;quot;hatena-bookmark-button&amp;amp;amp;quot; data-hatena-bookmark-title=&amp;amp;amp;quot;&amp;amp;amp;lt;?php the_title(); ?&amp;amp;amp;gt;|&amp;amp;amp;lt;?php bloginfo('name'); ?&amp;amp;amp;gt;&amp;amp;amp;quot; data-hatena-bookmark-layout=&amp;amp;amp;quot;vertical&amp;amp;amp;quot; title=&amp;amp;amp;quot;このエントリーをはてなブックマークに追加&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;img src=&amp;amp;amp;quot;http://b.st-hatena.com/images/entry-button/button-only.gif&amp;amp;amp;quot; alt=&amp;amp;amp;quot;このエントリーをはてなブックマークに追加&amp;amp;amp;quot; width=&amp;amp;amp;quot;20&amp;amp;amp;quot; height=&amp;amp;amp;quot;20&amp;amp;amp;quot; style=&amp;amp;amp;quot;border: none;&amp;amp;amp;quot; /&amp;amp;amp;gt;&amp;amp;amp;lt;/a&amp;amp;amp;gt;&amp;amp;amp;lt;script type=&amp;amp;amp;quot;text/javascript&amp;amp;amp;quot; src=&amp;amp;amp;quot;http://b.st-hatena.com/js/bookmark_button.js&amp;amp;amp;quot; charset=&amp;amp;amp;quot;utf-8&amp;amp;amp;quot; async=&amp;amp;amp;quot;async&amp;amp;amp;quot;&amp;amp;amp;gt;&amp;amp;amp;lt;/script&amp;amp;amp;gt;
&amp;amp;amp;lt;/li&amp;amp;amp;gt;
色々なブログを見ているとPocketを利用している人はかなりいるみたいなのでとても大事な部分みたいです。
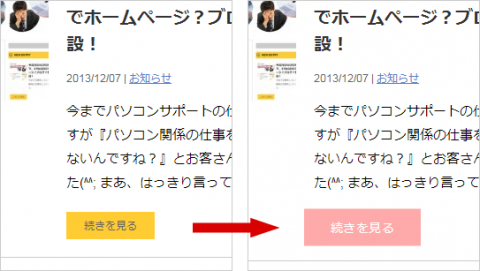
【続きを見る】の上にマウスを移動すると変化する
 <参考サイト>
参考にさせてもらったサイトのそのままなのですが・・・(^^;
一応ご紹介します。
変更するファイルは【style.css】です。
<参考サイト>
参考にさせてもらったサイトのそのままなのですが・・・(^^;
一応ご紹介します。
変更するファイルは【style.css】です。
/*記事を読む*/
.motto a {
text-decoration: none;
background-color: #ffcc33;
width: 90px;
color: #666666;
text-align: center;
display: block;
padding-top: 2px;
padding-right: 5px;
padding-bottom: 2px;
padding-left: 5px;
font-weight: normal;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.motto a:hover {
color: #FFF;
text-decoration: none;
background-color: #FFAAAA;
text-align: center;
display: block;
padding-top: 4px;
padding-right: 10px;
padding-bottom: 4px;
padding-left: 10px;
-webkit-transform: scale(1.2, 1.2);
-moz-transform: scale(1.2, 1.2);
-o-transform: scale(1.2, 1.2);
transform: scale(1.2, 1.2);
}
その他の部分もちょっとイジってますので参考にしてください。






